用mailchimp也有一段时间了,虽然说mailchimp自带的免费模板就很多了,但是有时还是不能满足需要,于是最近便自己的制作符合自己需要的模板 (Code your Own Template)。
这里分享下mailchimp里的 <div mc:repeatable> </div> 这个标签的用途:
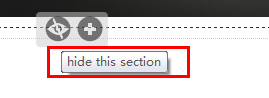
在表格的 <td> 标签附近,添加这个标签后,原本的单元格会出现这样的按钮:
一个是 Hide This Section 按钮:
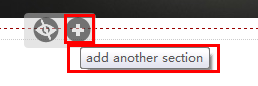
一个是 Add Another Section的按钮:
在点击了Add Another Section , 添加了另一个单元格之后,会出现这样的一个按钮:
一个可以让你上下移动的按钮,也就是说,在你添加了另一个单元格以后,这个单元格和原先的那个单元格便可以上下自由移动,可以变换位置。
mc:repeatable这个标签的用途大概就这样,利用好来可以大大节省做email的时间。
原创文章,转载请注明: 转载自日记男孩的博客
本文地址:mailchimp的Custom Template Language标签(mc:repeatable)的用法
转载请注明:日记男孩的博客 » mailchimp的Custom Template Language标签(mc:repeatable)的用法