今天说下Dreamweaver设计时遇到的一个细节问题,这个问题应该说在设计导航的时候会遇到,因为本人就是在设计网站导航的时候遇到这个问题的,测试了好几次后把问题解决了,所以写上博客,一来方便自己,二来也可以跟大家分享一下。
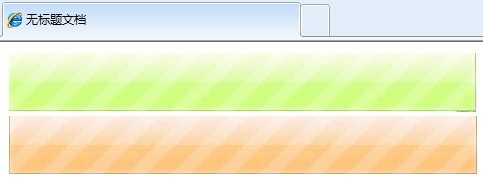
比如这个表格是一列两行的,两个单元格都各插入了一张图片,图片和单元格大小都一样,而且表格的边框为0的情况下,两个单元格之间仍有一条空白,此时我们该如何取消这条空白?
具体如下,看图:
从上面的图片我们可以看到,在上面的的情况下,表格的两个单元格之间存在一条空白,在网站设计的时候其实一些小问题就可以让网站整体失色不少,在经过自己测试修改之后,找到了解决方法,其实很简单:
在源代码设计那里,在表格处加入一句代码即可解决:
cellpadding="0" cellspacing="0"
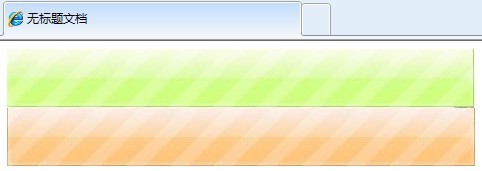
此时的效果如下:
表格修改完成后的代码:
<body>
<table width="468" border="0" cellpadding="0" cellspacing="0">
大家以后要是有遇到这个问题的话,不妨试试。
原创文章,转载请注明: 转载自日记男孩的博客
转载请注明:日记男孩的博客 » 表格中两个单元格之间衔接处的一条空白如何取消