怎么才能添加多个淘宝旺旺在线客服在店铺首页呢?我们经常在逛淘宝的时候,会发现很多淘宝店铺的首页上面放了好几个淘宝客服,这样可以非常方便的让客户找到相应的客服,也可以让店铺的客服连接上各个客服子账号而不是连接上主账号继而分流。
效果如下图:
在店铺的侧边放上各个淘宝客服,这样是不是觉得会更方便的让客户联系到客服呢?
个人感觉在淘宝店铺首页添加多个客服还是很有必要的,可以让自己的店铺变得更加有吸引力。这里具体说下如何添加:
1. 首先你的店铺必须是旺铺专业版,基础版不具备自定义的编辑功能,而专业版可以进行一系列的修改,比如修改模板、添加各种网页代码和图片代码。其实旺铺对于1钻以下的店铺是可以免费使用的,1钻以上的每月收费为50元。
2. 在地址栏输入阿里旺旺的官网首页,http://im.alisoft.com,然后点击“功能介绍”(http://im.alisoft.com/info.html?flag=3),再点击左侧最下方的“旺遍天下”(http://www.taobao.com/wangwang/2010_fp/world.php),如下图:
(注: 另外也可以在阿里旺旺卖家版这里进行设置,效果是一样的: http://www.taobao.com/wangwang/2011_seller/wangbiantianxia/index.php?spm=0.0.0.0.fbHA6L)
进入旺遍天下:
这里可以进行一系列的相关设置,设置都非常的简单:
a. 选择你喜欢的图片风格;
b. 填写文字信息,在“阿里旺旺账号里”里填写你的旺旺ID;
c. 选择主账号是否分流; 然后生成代码即可。
3. 将代码复制到相应的位置就可以了:
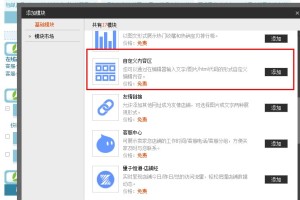
a. 登录你的淘宝,点击上方导航栏里的“卖家中心”,接着“店铺管理”-> “店铺装修”->添加自定义模块,如下图:
b. 在写上内容以后,点击源码,将上一步生成的代码复制到相应的位置即可:
这样,店铺首页多个客服头像的功能就添加完成了。
原创文章,转载请注明: 转载自日记男孩的博客
本文地址:在淘宝店铺首页添加多个客服头像的方法
转载请注明:日记男孩的博客 » 在淘宝店铺首页添加多个客服头像的方法
赞赏 微信赞赏
微信赞赏 支付宝赞赏
支付宝赞赏